自分で簡単に充実した採用サイトを作る方法
採用サイト作りたいけど外注するか、社内で作るか、どうしようと迷っている方、
「TalentCloud」は採用サイトを簡単に無料で構築することができます。
どのように作成することが出来るのか、いくつか例をご紹介したいと思います。
求職者に会社の雰囲気を伝えるにはメインビジュアルが重要です!
求人サイトに掲載していても、興味を持った求職者のほとんどは企業のコーポレートサイトも閲覧します。
求職者がその企業の雰囲気や働くイメージを出来るかどうか、そこで応募率はぐっと変わってきます。
せっかくなら、なんとなく気になるな、いい雰囲気だな、と感じてもらえるような採用ページにしたいですよね。
そこでメインビジュアルがあるのとないのとでは大違いです。
特に、トップページのメインビジュアルはぜひ設定してください!
では、どんな写真を載せれば良いのでしょうか。
何を伝えたいのかを決めましょう!
応募者に、貴社の何処に魅力を感じて欲しいですか?
アットホームな会社であること、キッチリとした会社であること、クールな会社であること、ゆったりした会社であること…
漠然としていて大丈夫です。
パッと見てどんな雰囲気を感じて欲しいのか考えながら、ビジュアルを選ぶと良いと思います。
・【例1】社員の集合写真を載せる

商用無料の写真検索さん/集合写真 / odysseygate
すごくアットホームな雰囲気が伝わってきますね。
・【例2】オフィスの写真を載せる

商用無料の写真検索さん/Office / jcorrius
オフィスは毎日通う場所ですから、どんな職場か一目で伝わるので、働くイメージをしやすいですね。
・イラストを載せる
個性的で求職者は「お、なんだ?」と思いますね。貴社に興味が湧くことでしょう。
ビジュアル一つで、与えられる印象は全然違います。ぜひ、色々な画像を試してみてください。
もし、使える写真がない…といった場合には、写真素材を提供しているサービスが沢山ありますので、
ご覧になってみてください。
・写真素材AC
・Shutter stock
・商用無料写真検索さん
・freepik
・ぱくたそ
・足成
※利用規約をよくご確認ください。
写真の加工をしましょう!
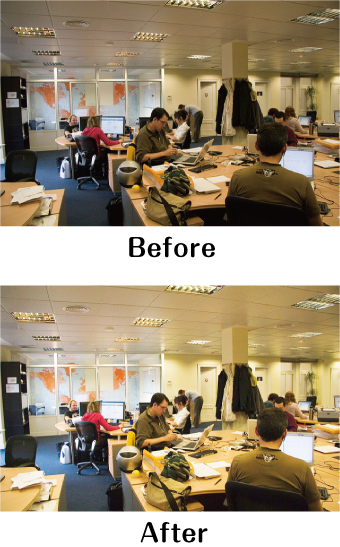
撮った写真をそのまま載せるより、ちょっとだけ加工をしてみてください。
与えられる印象が断然変わります。
一眼レフカメラなど画質の良いカメラで撮ることが一番ですが、お持ちのスマートフォンやアイフォンでも十分です。
現在では画像加工ができる様々なソフトやアプリがあります
例えば、この一枚の写真を加工すると…

印象が違いますよね。色鮮やかになって、明るい雰囲気になりました。
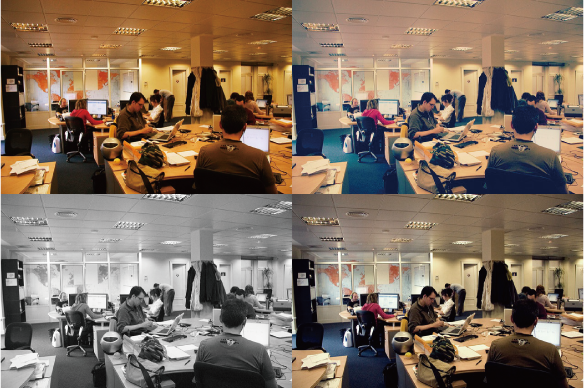
他にも、色々と加工してみると

与えられる印象が全然違いますね。ぜひ、効果的に画像を加工してみてください。
画像加工ソフトを持っていなくても、簡単に加工ができるサイトが沢山あります。色々と試してみてくださいね!
・Photo Sunia
・befunky
・Picfull
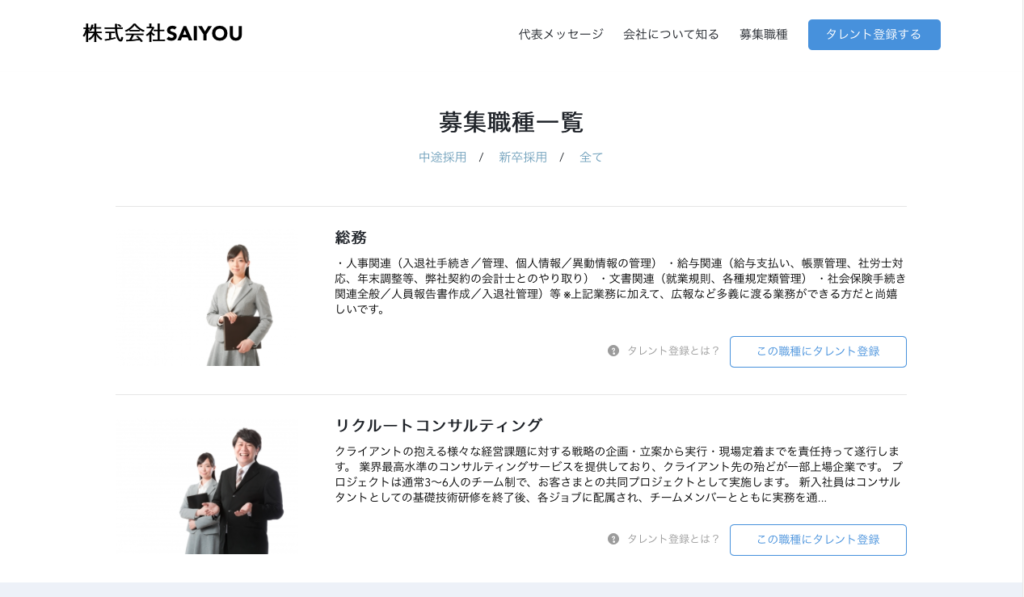
募集要項ページを設定しましょう!
現在はエントリーを募集していない、という場合でも、募集要項はぜひ設定してください。
募集要項を見た候補者は、貴社にタレント登録をすることが出来ます。
タレント登録をした候補者と貴社はずっと繋がることが出来ますので、お互いの近況などをすぐに確認することが出来ます。
例えば、1年前にタレント登録をした候補者が、ものすごく経験を積んでスキルアップをしていたら、ぜひリクルーティングをしたいですよね。
タレントプールにどんどん人材を確保するためにも、求職者に参考になる情報をぜひ公開して下さい。
採用ページを活用しましょう!
さて、採用ページを作ったはいいけど、どうやって活用したらいいかわからないという方。
ぜひ、貴社のサイトに作った採用ページを載せてください。
貴社のサイトの採用情報へのリンクに、TalentCloudで作った採用ページを設定するだけで、簡単に導入出来ます。
例えば、タレントクラウドのコーポレートサイトの採用情報にリンクを繋げれば


このように導入出来ます。
さらに、採用サイトは既にあって、募集要項だけ使用したいという場合でもご活用頂けます。
例えば、タレントクラウドの採用サイトの募集要項に、TalentCloudで作った採用サイトの募集要項ページとリンクを繋げると

このように表示されます。
普段の採用活動にTalentCloudで作った採用ページをご活用頂くと、より効果的に採用活動をして頂くことが出来ます。
TalentCloudの採用サイト構築機能、ぜひご活用ください!

